Role
Sr. Manager, User Experience
Company
Freewheel, A Comcast Company
Summary
In an effort to create a unified design language across my UX team, I pitched a design system to senior leadership. My goal was to use this design system as a driver for reusability and consistency across the 12 different systems.
This led to the creation of a dedicated project, which was allocated design and development resources.
Design Execution
Drawing inspiration and direction from atomic design and leading design systems of the time, I led the team in creating a design system that could be used universally across all platforms.
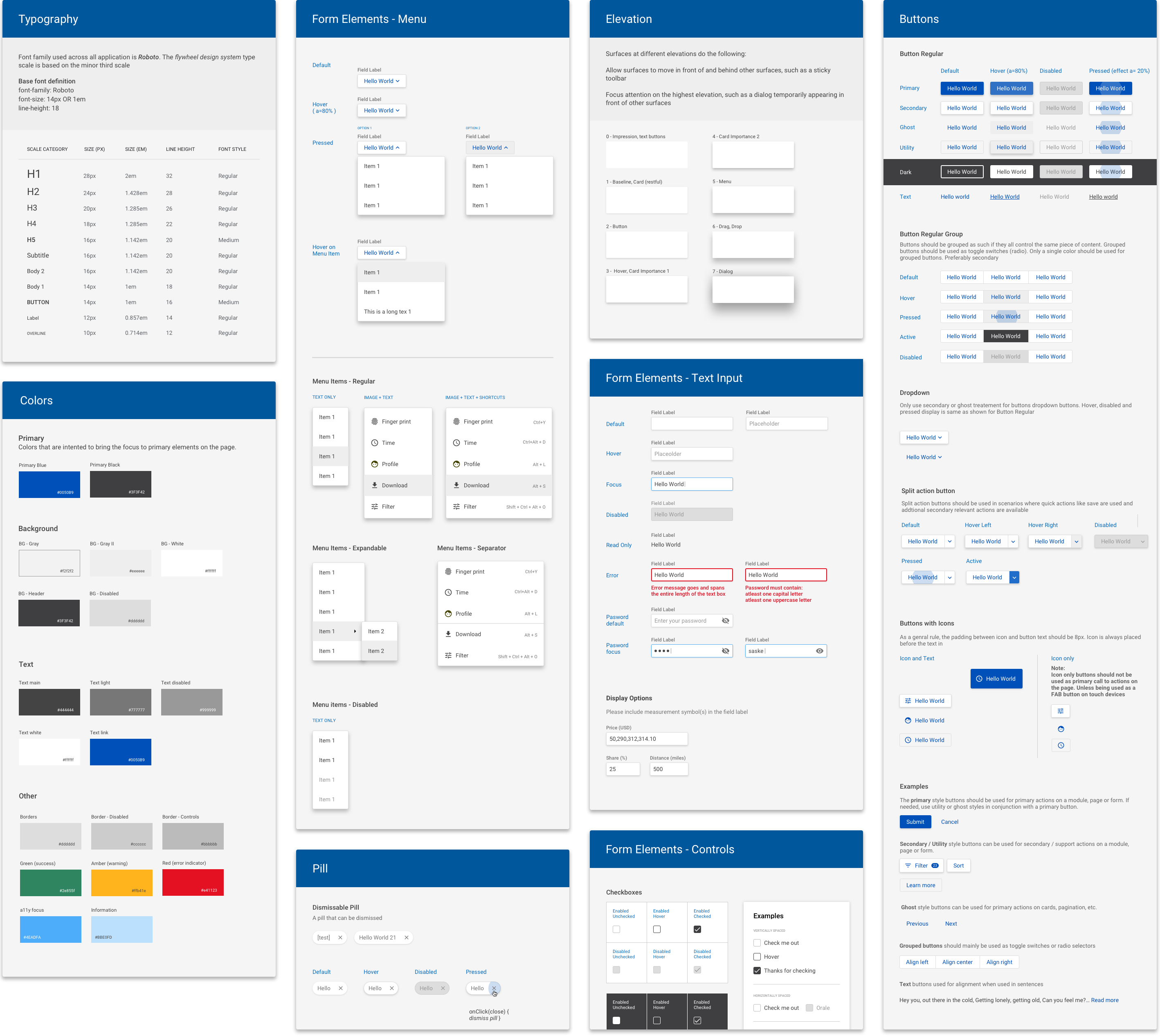
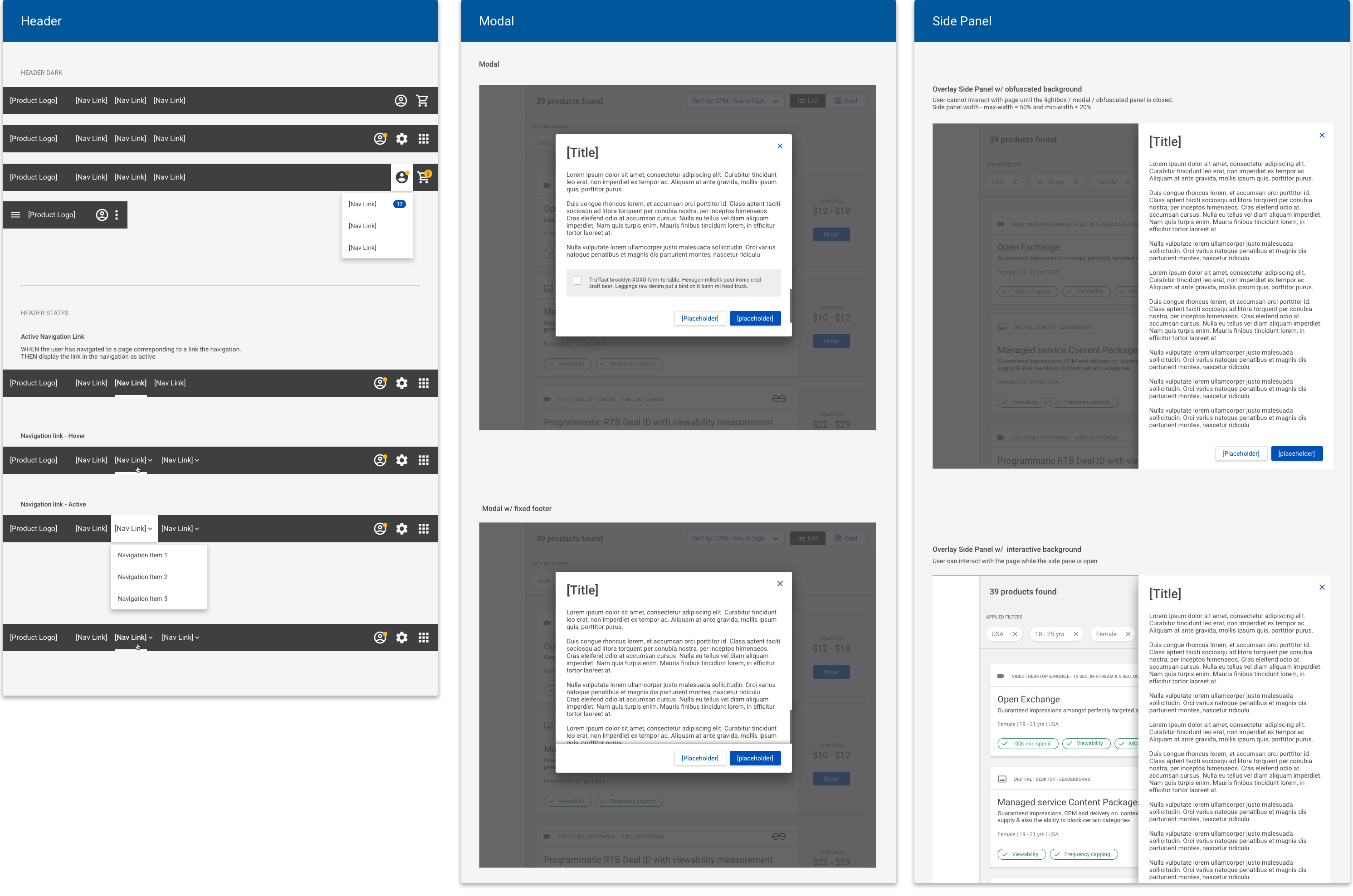
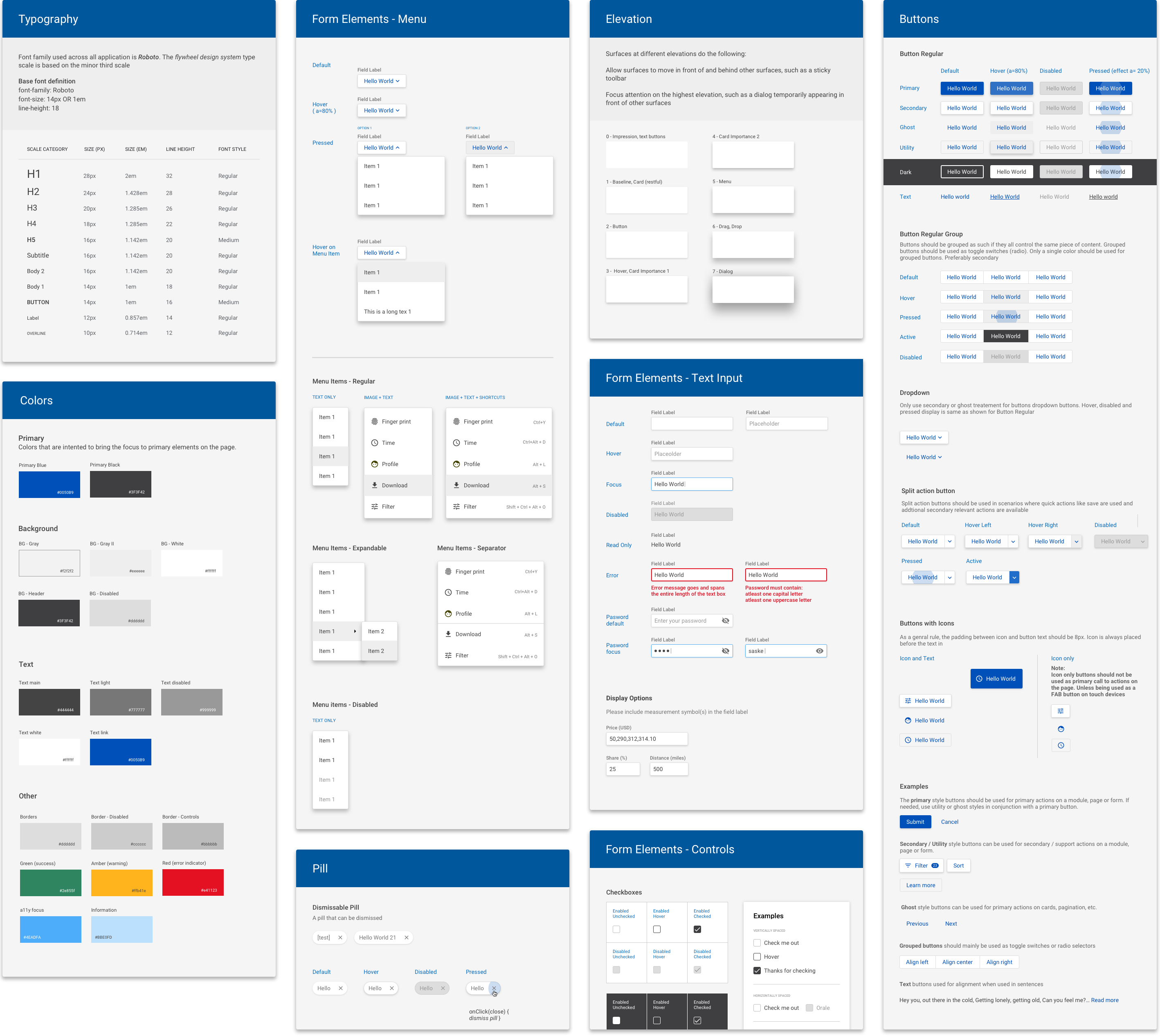
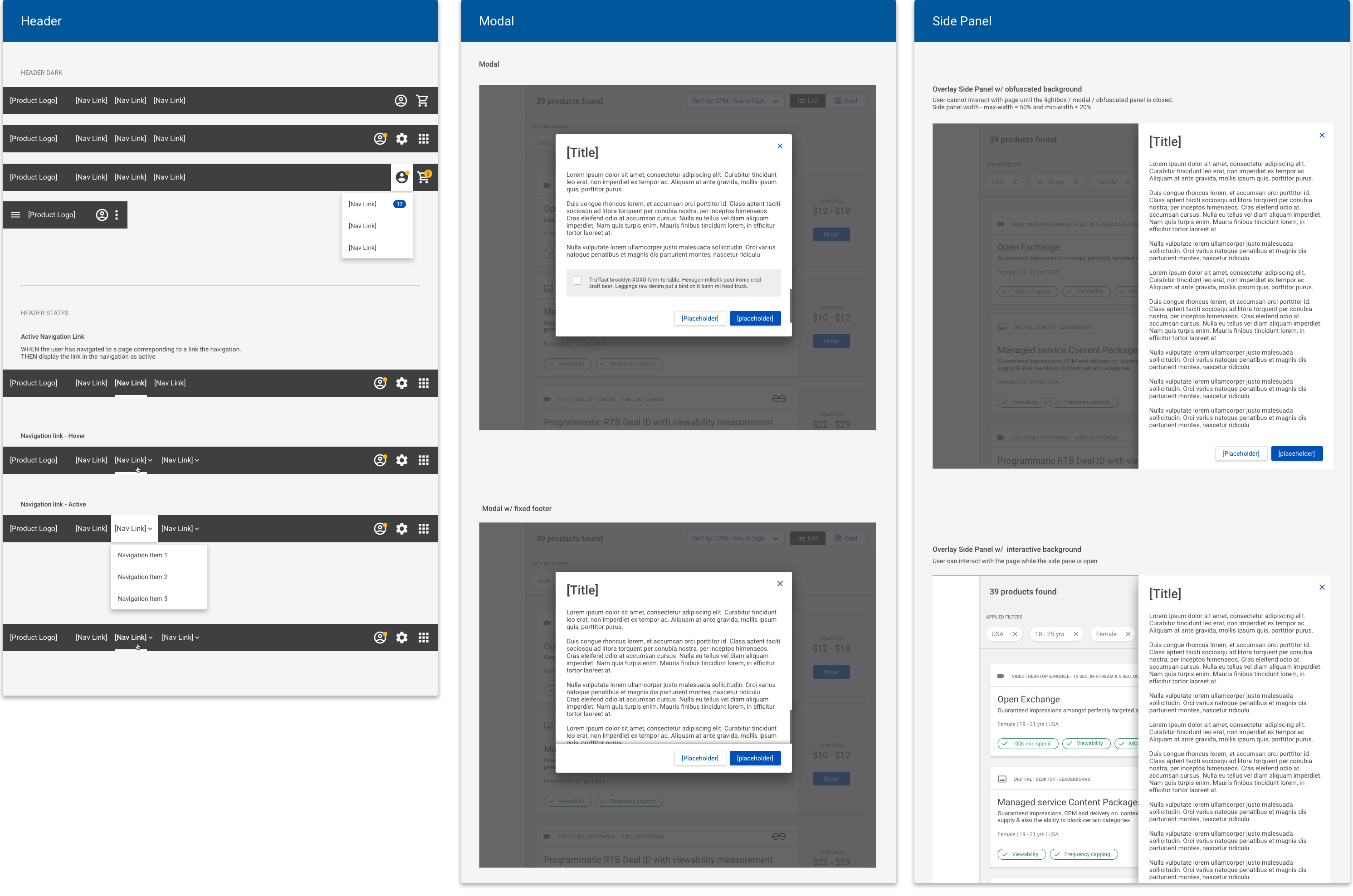
Atoms

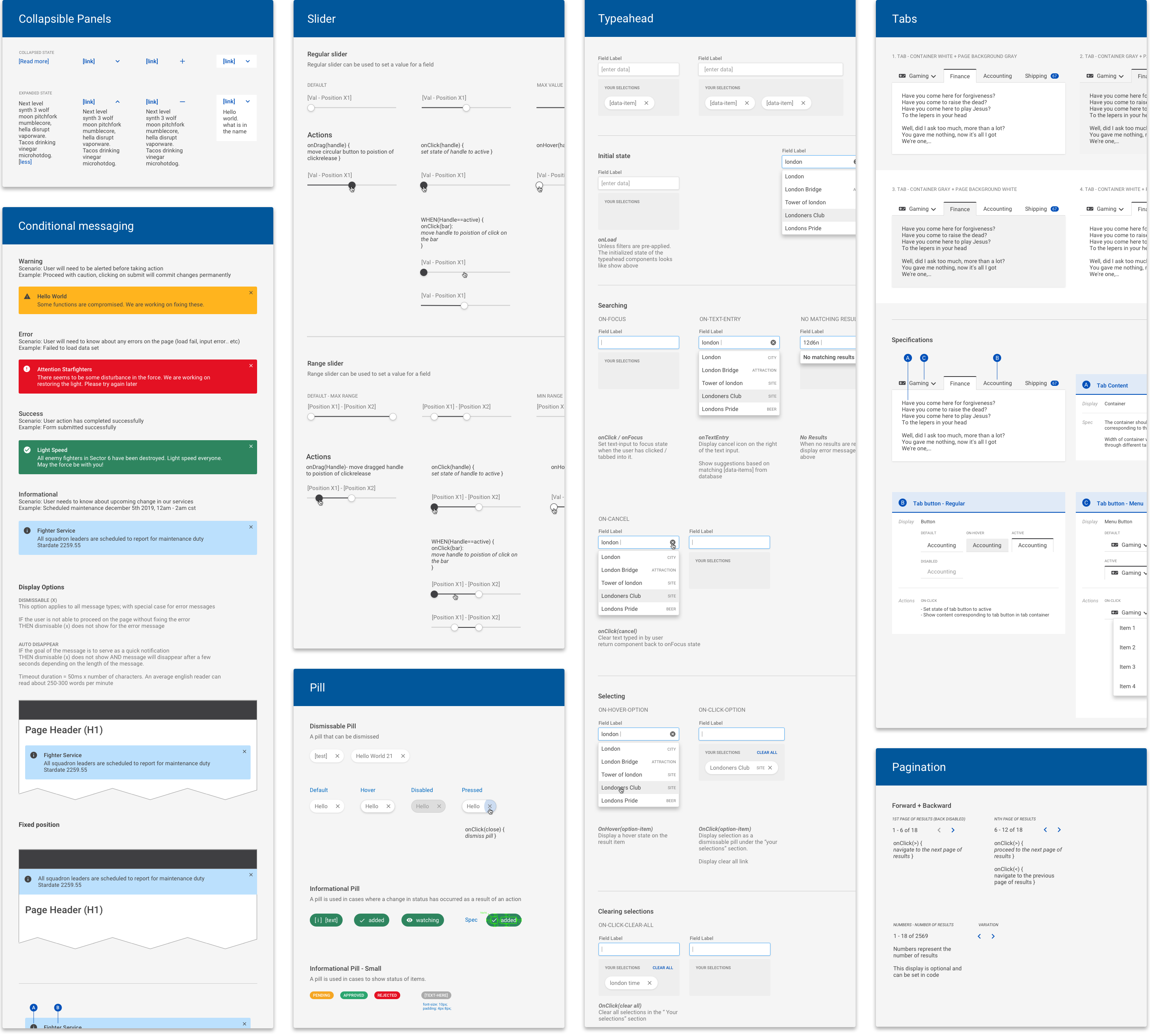
Molecules

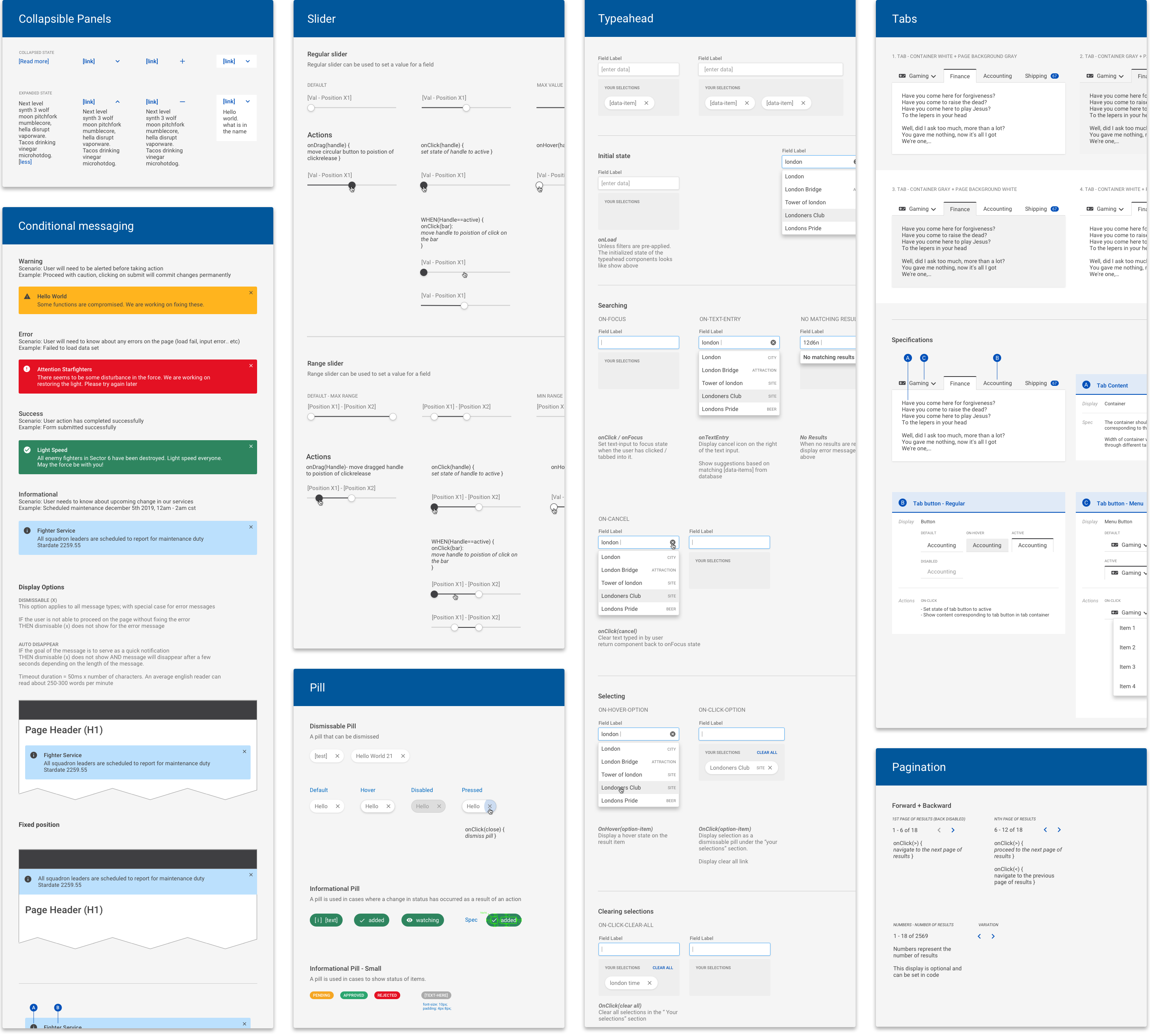
Organisms

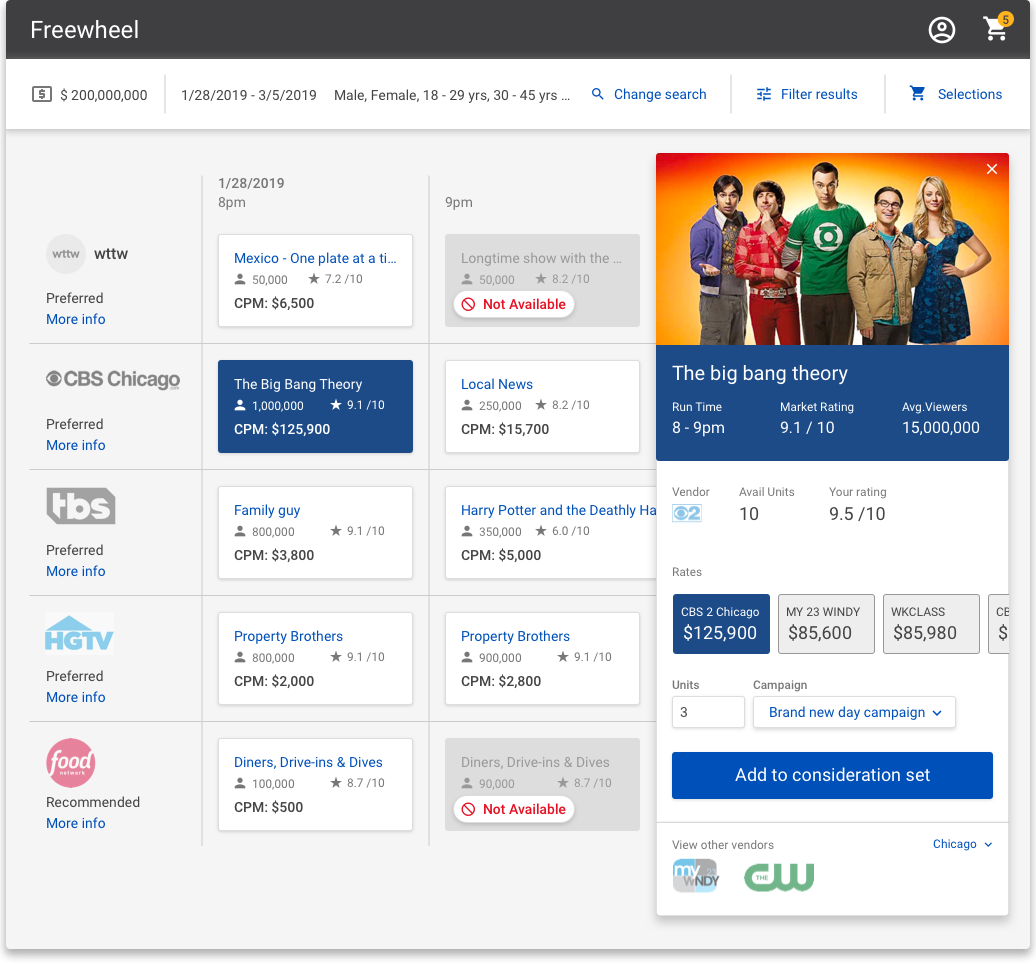
Pages

Process
I managed and oversaw this work, ensuring that we implemented components in React. All components were published to Storybook and underwent a detailed review process. Once the components were approved by both UX and development teams, they were published and made available for everyone to use.
We met bi-weekly to communicate development progess of the design system with leadership and other development teams.
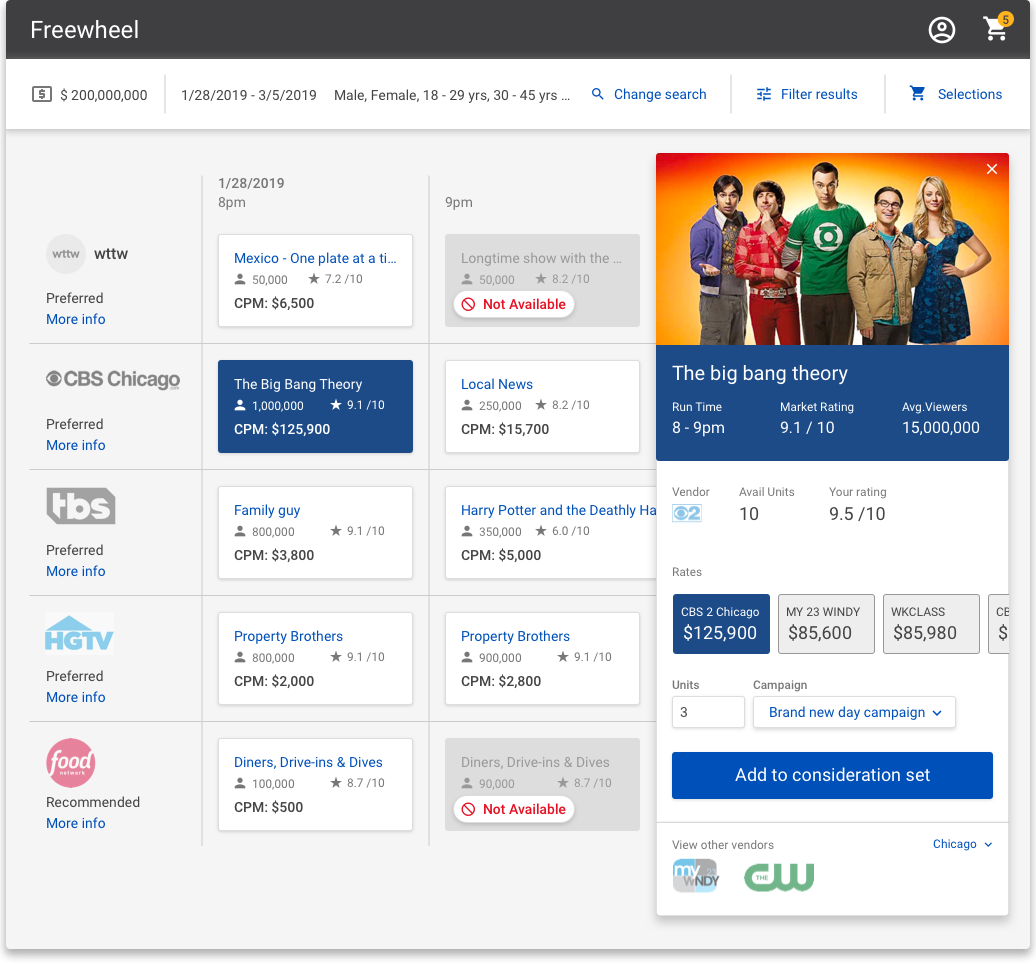
Sample of the Design System
At the link below, you can see a few examples of component implementations and their specifications in Storybook.
View Design System